Instructional Design & Delivery

*This post has been written as part of my professional growth plan through my #ISTE20 scholarship.
Taking everyone to the top: from app-centric lessons to true cognitive engagement
Presenters: Jessica Herring, Dr. Michael Mills
Overview: “Apps usually become the focus of technology use in classroom learning, but in this session, you’ll learn how to take what might start as app-centric lessons and take them to a higher level of authentic, contextual learning and cognitive engagement.”
Main Takeaways:
- App choices need to move beyond “this is cool” to “how does this help to meet or surpass curricular goals”
- “plant the seeds of student-centered practices and grow the roots of relationships”
- the physical classroom space cannot be replicated in a purely digital realm
- Options that offer low-stakes environments that offer student choice, interactive, and accessible:
- Mentimeter
- Nearpod
- Virtual Field Trips
- Padlet
- Hyperdocs
- Flipgrid
Further Resources:
DIY Digital Design: what teachers need to know about online learning design
*This sessions was a repeat of one attended during the #ISTEsla20
Presenters: Michele Eaton
Overview: “As teachers develop more online content for students, a new educator skillset becomes necessary: digital content design. Often the well-intentioned decisions we make when designing online content can have unintended negative impact. Learn about research-based strategies to design more effective e-learning content and ultimately improve student outcomes.”

Main Takeaways:
- Just because schools may open up “face-to-face” that doesn’t mean that you won’t need online learning platforms in the event:
- face-to-face classes are suspended again (full or partial)
- individual students are quarantined
- families chose to not send their children to school
- you may be quarantined
- Blended learning is any combination of face-to-face and online spaces for instruction:
- Think of your “traditional” teaching style and reflect on what elements are synchronous vs. asynchronous
- Synchronous
- Most closely resemble the traditional classroom experience we know (familiarity feels safe)
- Immediate feedback
- Can help enforce structure for students
- Less flexible
- Not individualized
- Asynchronous
- Flexible and individualized for students
- Opportunity for collaboration
- Requires intention design
- More responsibility on students
- Don’t assume that lessons, content delivery, have/has to be synchronous
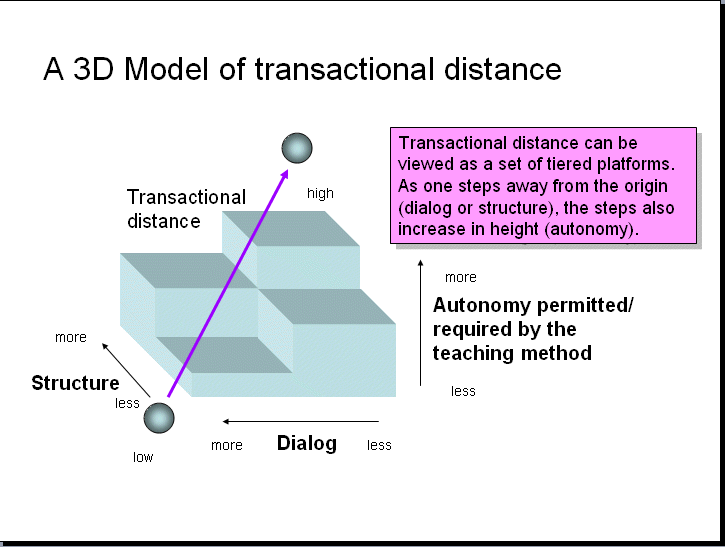
- Consider Moore’s Theory of Transactional Distance
- 3 Types of Interaction to consider when designing your programming:
- 1. student to student
- 2. student to teacher
- 3. student to content
- Use collaborative technology when possible (like our O365 tools!)
- Don’t forget your go-to teaching strategies when you are online
- Tips
- Avoid long lectures
- Build in “stop & reflect activities” (better if they can illicit an emotional response or moving)
- Add in simulations and interactives for “hands on” activities
- Post asynchronous activities/resources/supports in an online space regardless of if your students are face-to-face so that any transitions in programming is smooth
- Respect a platform’s Terms Of Service! Watch for user age
Further Resources:
- Excerpt from the book, The Perfect Blend
Tech-based literacy resources & practices with special promise 2020
Presenters: Kelsey Derringer, Mark Gura, Dr. Michele Haiken, Jason Innes, Dr. Tom Lauwers, Aubrey Vance
Overview: “What’s new, exciting and inspiring in literacy instruction? Members of the ISTE Literacy PLN and invited guests will present emerging technology-based resources and practices with high potential to improve and transform learning and teaching. Leave this session with ideas, insights and resources ready to impact your classroom and practice.“
Main Takeaways:
- Kinderlab Robotics
- KIBO programmable robot: art and literacy focused
- developed for age 4-7 (how technology can support child development)
- founded by Dr. Marina Bers
- screen-free coding with building blocks
- program sequencing is similar to how a story is a sequence
- Pitsco STREAM
- student-centered, connections, relevant, driving questions, engineering design process, assessment
- developed for Grs 3-5
- more information available in the resources linked below
- Code Joy
- Robotics and coding
- Themed courses each month
- Use OBS for increased streaming options
- BirdBrain Technology
- creative robotics as a tool of composition
- robot poetry to showcase understanding of imagery
Further Resources:
- Creative Robotics as a Tool of Composition
- The Edtech Advocates Guide to Leading Change in Schools book excerpt
- Session resources link list
- Kinder Robotics Literacy resources
- New realms for writing book excerpt
- Pitsco Education STREAM Brochure
- STREAM Slides
Use the technology you’ve got to improve instruction
Presenters: Susan Brooks-Young, Ryan Imbriale, Dan Morris
Overview: “Start from where you are with the technology you have and build to where you want to go. We’ll share strategies to expand and enhance effective use of technology-supported instruction and review approaches that encourage effective use of available technology while planning for future needs.”
Main Takeaways:
- Is this (assignment, task, activity, assessment) focused on learning or compliance?
- What am I doing for my learners that they could be doing for themselves?


- Instructional Practices: Learning Activities Wiki
- College of William and Mary School of Education
- Summarizes activities types, appropriate pedagogy, learner involvement, and tech
- Digital Learning Environments
- Quality Matters
- K-12 Blueprint Clarity Innovations
- Professional Development
- What has worked and what has been difficult?
Further Resources:
- Online Agenda for the session
- Presentation slides
The next learning topic on my professional growth plan is “Universal design for learning/differentiated learning”.