Coding and Makerspaces in MVSD
*This post has been written as part of my journey as a Ph.D student through University of Regina
MakerSpace Resources
Within our division we do not have any school buildings with spaces that are officially designated as Makerspaces. However, we have elements of “maker culture” in every school space. This includes:
- curriculum-focused spaces for classes such as home-economics, wood-working, design, art, and more
- library work spaces with a variety of loose-parts
- student common spaces with supplies such as lego, magnatiles, devices, loose-parts, etc
- outdoor classrooms with loose-parts sourced from the local environment
- classroom-based creation stations/centers (especially common at the K-Gr 5 level)
An example of one of the more technological maker-style spaces within our division can be seen below:
One element that I oversee is the curation and distribution of our divisional Tech Kits. These kits are available for loan by any MVSD staff member and are designed to support programming from K-12. Not only do staff have access to the items themselves but the kits also include hardcopy resources to support use, a digital companion page of further resources, and access to myself (the Coordinator of ICT) for assistance.
You can check out what these look like below with our promotional flier and some TikTok videos I made to share with staff:
MVSD Technology Kits Flyer - PD Resource Centre by Kirsten Cali
My Experience with Coding
The topic of coding is something that has shown up on this blog quite a few times. To get a sense of what coding looks like in MVSD, how I support teachers with coding, and some accounts to follow I recommend you check these out:
- #TechTipTuesday – Hour of Code
- Follow Friday – Code.Org
- The Language of Creativity
- #TechTipTuesday – Coders North
- Follow Friday – Kids Code Jeunesse
My Favourite Coding Resources To Share With Teachers
Computer Science Fundamentals(Elementary)
“Computer science fosters creativity and teaches students critical thinking skills to become proactive learners, so elementary school is the ideal time for students to be introduced to CS. Our six Computer Science Fundamentals courses are flexibly designed for teachers new to CS who want to offer accessible and equitable introductory CS courses to their students.”
https://code.org/educate/curriculum/elementary-school
Computer Science fundamentals offers 18-22hour courses for K-5 students (including pre-reader appropriate activities).
Computer Science Fundamentals Express (Middle-High School)
“Computer Science Fundamentals Express is a 30+ hour course designed for 9-18 year old students (with an option for pre-readers). It can be taught once a week in a tech class or an after school club, integrated as a unit in a longer technology class, or used as an intro unit in a computer science class. Students learn to create computer programs that will help them learn to collaborate with others, develop problem-solving skills, and persist through difficult tasks. They will study programming concepts, computational thinking, digital citizenship, and develop interactive games or stories they can share.”
https://code.org/educate/curriculum/express-course
Computer Science Discoveries(Middle-High School)
“Computer Science Discoveries is appropriate for 6 – 10th grade students and can be taught as a semester or year long introductory course (3-5 hours per week of instruction for 9+ weeks). The course takes a wide lens on computer science by covering topics such as programming, physical computing, HTML/CSS, and data. The course inspires students as they build their own websites, apps, games, and physical computing devices. Our curriculum is available at no cost for anyone, anywhere to teach. For more information about our goals and approach to our courses, please see our curriculum values and our professional learning values.”
https://code.org/educate/csd
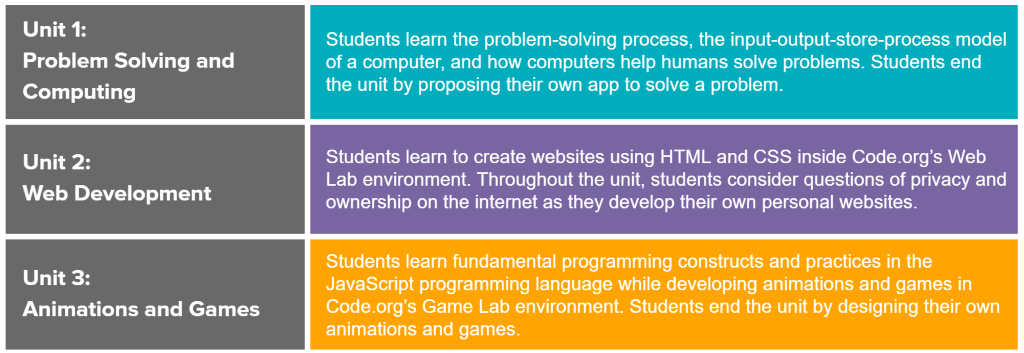
Curriculum Overview

What are your favourite coding resources? Share them in the comments below!
2 thoughts on “Coding and Makerspaces in MVSD”